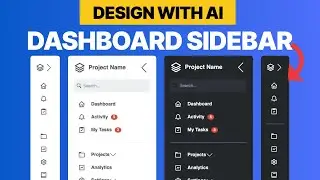
How to Design a Dynamic Dashboard Sidebar with ChatGPT – Light & Dark Modes
In this video, I’ll show you how to design a responsive dashboard sidebar with both light and dark modes using ChatGPT! Watch as I walk through creating a dynamic sidebar with notifications, sub-menus, and a user profile card. This tutorial uses AI to help bring your design ideas to life with ease.
Copy and Paste the ChatGPT Prompt from this Video:
Generate high-quality HTML for a sidebar navigation UI, strictly following the provided components and instructions.
Resources for Assets:
Pexels for images: https://pexels.com/
Google Fonts for font faces: https://fonts.google.com/
Iconify for logo and icons: https://iconify.design/
Placeholder.co for placeholders: https://placeholder.co/
Iran Avatar for avatars: https://avatar.iran.liara.run/public/
Output:
Combine HTML, inline CSS, and JavaScript (if needed) into a single code file.
Components:
Includes a logo at the top and the project name with a search bar below.
Features navigation items like Dashboard, Activity, My Tasks, Analytics, Projects (with sub-menu), Settings, and Documentation.
Some items have notifications (Activity and My Tasks) or expandable sub-menus (Projects, Settings).
At the bottom, there is an inbox and a user profile card with a user avatar, name, and email.
#UIDesign #DashboardDesign #ChatGPT #AIDesign #SidebarUI #ResponsiveDesign #LightDarkMode #WebDesign #AIPowered #DesignTutorial #Figma #CSS #HTML