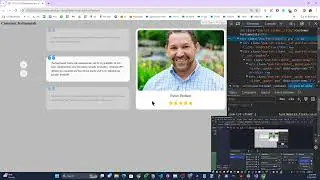
JavaScript testimonial slider showcase
I showcase a testimonial slider I built from scratch using JavaScript and Sass. I enjoyed working on this project and in particular I learned how to make use of CSS's "nth-of-type" to animate elements in and out.
Using nth-of-type allowed me to lighten my JavaScript load by a lot compared to how I was architecting this originally.
One improvement I could have made with the HTML structure may have been to put the portrait images in the same element as the quotes. This would have made adding/removing reviews more straightforward in the DOM. Currently, the quotes and images have two different parents, so adding/removing one requires adding/removing the other in the correct order, and this can be confusing. Thus it is error-prone for updates to an extent.
I'm not sure how much more difficult it would have been to have the image/quote in the same parent element. In theory they could have shared a single column in the main CSS grid. Then the CSS grid would have only two columns. The main point is that the animation would be a challenge having these two in the same parent, but supposedly one element should be able to be animated out differently than it's sibling. It would really be no different than the CSS being used now, because one could use "translate" and "absolute/top" in CSS like I am already using.
My website: https://omarshishani.com

![[AMV] верно, я Кира..](https://images.videosashka.com/watch/8-3v0E_Axvw)