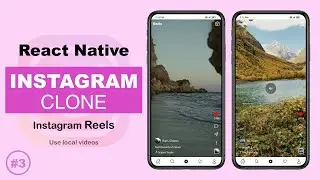
Instagram Clone React Native | #1 - Create Home Screen UI
In this series, we will make an Instagram AppUI Clone using ReactNative. In this part, we will make the home screen and status animation.
In upcoming parts, we will create Search, Reels, Activity & Profile sections.
so be with us 😊
Part 2
➡️. • Instagram Clone React Native | #2 - C...
🌟 Links 🌟
1) React Native Navigation
➡️ https://reactnavigation.org/
2) Vector Icons
➡️ https://www.npmjs.com/package/react-n...
3) Fonts - For this video, we use "Lobster-Regular" font
➡️ https://www.bigbinary.com/learn-react...
4) Images
➡️ https://unsplash.com/
Follow us on Instagram for the latest updates and more content
➡️ / mrj_official_5495
Source Code 👇
➡️ https://github.com/jaydipvidhate/reac...
🌟 Video Contents 🌟
00:00:00 Intro
00:01:18 Installation
00:06:56 Folder Structure
00:09:32 Create Bottom Tabs
00:21:40 Create Home Screen UI
00:55:02 Animated Status
01:01:11 Creating a Post
01:28:36 App Demo
😊 Thanks all for watching 😊
#instagramclone #reactnative