Next.js Authentication - Avoid these 4 mistakes (Don't do auth in layout!)
Add auth to your Next.js app quickly: https://bit.ly/3QOe1Bh (paid sponsorship).
Disclaimer: this is a sponsored video (paid). It's your responsibility to evaluate safety, accuracy and other relevant parts of the reviewed product.
NEW - React & Next.js Course: https://bytegrad.com/courses/professi...
Hi, I'm Wesley. I'm a brand ambassador for Kinde (paid sponsorship).
👉 Check out Kinde for auth and more https://bit.ly/3QOe1Bh
👉 NEW React & Next.js Course: https://bytegrad.com/courses/professi...
👉 Professional JavaScript Course: https://bytegrad.com/courses/professi...
👉 Professional CSS Course: https://bytegrad.com/courses/professi...
👉 Web development roadmap 2024 & 2025: https://email.bytegrad.com
👉 Email newsletter (BIG update soon): https://email.bytegrad.com
👉 Discord: all my courses have a private Discord where I actively participate
👉 Kinde: check out Kinde for auth and more https://bit.ly/3QOe1Bh
⏱️ Timestamps:
00:00 Intro
01:00 Add auth quickly
03:15 Don't do auth in layout
05:50 Page vs Middleware for auth
08:01 Middleware benefit 1: better structure
09:01 Middleware benefit 2: static rendering
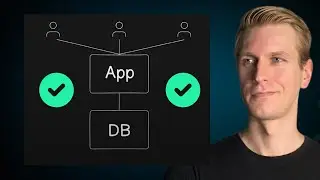
13:19 BIG RISK: Showing user info app-wide (e.g. header)
15:40 Middleware benefit 3: better performance
18:16 IMPORTANT: Auth check in Middleware or Page is not enough!
21:27 Auth for server actions
25:17 Summary: robust authentication in Next.js
#webdevelopment #reactjs #nextjs