Tutorial- 4 React Class Components | React Tutorial for beginners | Learn React
Class syntax is one of the most common ways to define a React component. While more verbose than the functional syntax, it offers more control in the form of lifecycle hooks.
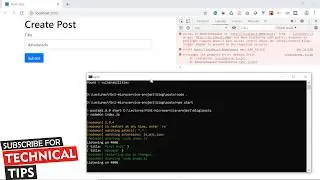
Creating a class component is pretty simple; just define a class that extends Component and has a render function.
React is an open source JavaScript library for building user interfaces.
React is a project created and maintained by Facebook.
CodingHacks has designed React course for beginners.
React has more than a 100 thousand stars on GitHub and a huge community behind it.
React has become increasingly popular among developers and is also one of the most sought out skill-sets by companies right now.
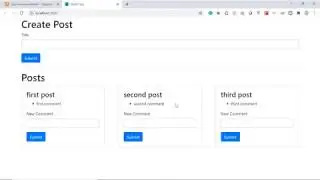
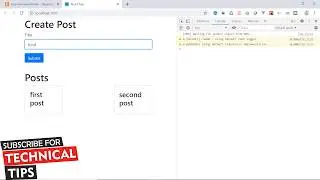
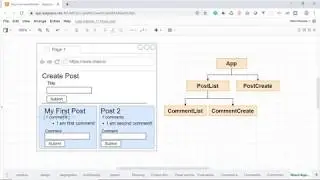
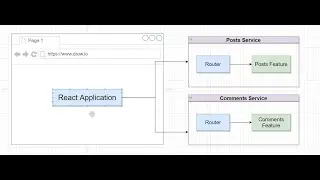
React has a component based architecture. This lets you break down your application into small encapsulated parts which can then be composed to make more complex UI.
React is declarative.
React will make it painless for you to create complex UIs by abstracting away the difficult parts.
React will handle efficiently updating and rendering just the right components in your application when your data changes.
#React #ReactClassComponet #Tutorial