How to create functional component in React | Microservice tutorial with Node js and React | Part 10
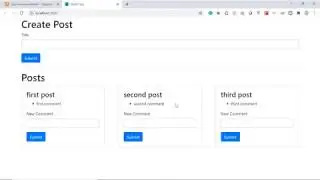
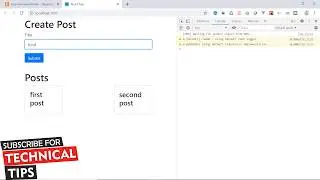
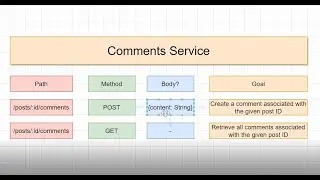
In this video, I have created a functional component in React and integrated that with our Comments service to display already created comments in a list.
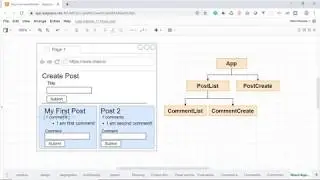
There are two main types of components in React. Class Components and Functional Components. Class components are ES6 classes and Functional Components are functions. The only constraint for a functional component is to accept props as an argument and return valid JSX.
We can create a functional component to React by writing a JavaScript function. These functions may or may not receive data as parameters.
Functional components are some of the more common components that will come across while working in React. These are simply JavaScript functions. We can create a functional component to React by writing a JavaScript function. These functions may or may not receive data as parameters. In the functional Components, the return value is the JSX code to render to the DOM tree.
Github: https://github.com/vibhu-khurana/mini...
React Playlist: https://rb.gy/map3tx
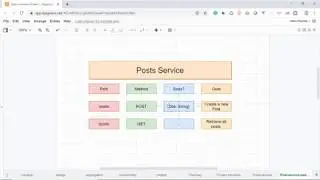
Microservice posts service creation: https://rb.gy/owxpe3
#CodingHacks #ReactFunctionalComponent #NodeReactMicroservice