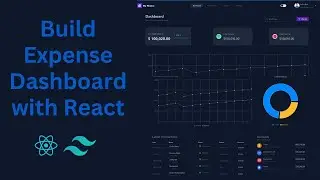
Build Expense Dashboard with ReactJs & Tailwind CSS
Hello friends, welcome to the video tutorial. In this short tutorial we will build a personal exoense tracker dashboard. This tutotial is targetted at improving your UI skills and design.
Build a Personal Expense Tracker with React and Tailwind CSS
#reactjs #nodejs #tailwindcss #zustand
SUPPORT CODEWAVE👇
❤️🧡 💛 💚 💙 🧑🏿💻 👨🏿💻👇👇
Buy me a coffee: https://www.buymeacoffee.com/codewave94
Support Codeave(Ghana): https://paystack.com/pay/codewave
GITHUB CODE
https://github.com/CodeWaveWithAsante...
CODEWAVE CODEBASE:
https://codewavecodebase.vercel.app/
DISCORD SERVER:
https://bit.ly/3vCNWNX
CONTACT: [email protected]
TELEGRAM CHANNEL:
https://t.me/codewavewithasante
• Fullstack/MERN Stack Task Manager App #1
• Fullstack/MERN Stack Task Manager App #8
• Fullstack Blog App | MongoDB, Express...
• Full-Stack/MERN Social Media App | R...
Timestamps👇
00:00:00 - Intro
00:01:40 - Project Setup & Structure
00:29:42 - Navbar
00:56:53 - Zustand Setup & Dark Mode
01:03:34 - Dashboard Stats
01:14:38 - Charts
01:29:17 - Transactions Table
01:44:13 - Users Accounts
Outro - 01:50:41