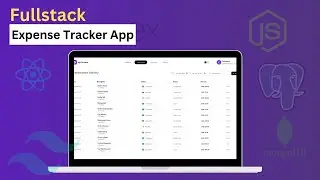
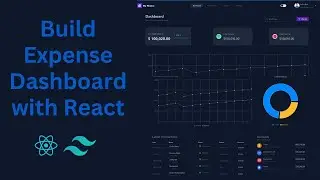
Fullstack Blog Application | Admin Dashboard
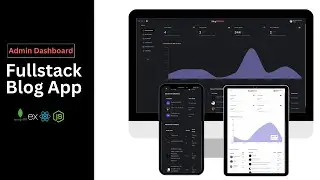
Hello friends, welcome to the Admin dashboard of our comprehensive Fullstack Blog Application Project. In this episode, we will build the admin dashboard of FullStack or MERN Stack Blog application using MongoDB, Express, ReactJs, NodeJs, and Tailwind CSS for styling our UI.
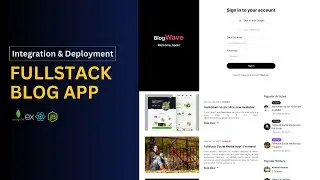
Build and Deploy a MERN Stack or Fullstack Blog App | React, Tailwind CSS.
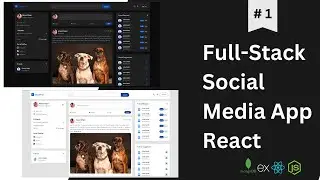
Build and Deploy a MERN Stack or Fullstack Social Media App | MongoDB, ExpressJs, NodeJs - Backend/Server
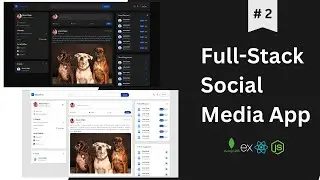
Full-Stack/MERN Stack Social Media App | MongoDB, Express, React, Node
#mongodb #reactjs #nodejs #tailwindcss #expressjs
TanStack Query: https://tanstack.com/query/latest
Mantine UI Components: https://mantine.dev/
SUPPORT CODEWAVE👇
❤️🧡 💛 💚 💙 🧑🏿💻 👨🏿💻👇👇
Buy me a coffee: https://www.buymeacoffee.com/codewave94
Support Codeave(Ghana): https://paystack.com/pay/codewave
STARTER FILES
https://github.com/CodeWaveWithAsante...
GITHUB CODE: https://github.com/CodeWaveWithAsante...
FULL SOURCE CODE:
https://bit.ly/4c5lViA
SHOP CODES:
https://www.buymeacoffee.com/codewave...
GITHUB CODE:
https://github.com/CodeWaveWithAsante...
CODEWAVE CODEBASE:
https://codewavecodebase.vercel.app/
CONTACT: [email protected]
TELEGRAM CHANNEL:
https://t.me/codewavewithasante
Full-Stack Social Media UI Part: • Full-Stack/MERN Social Media App | R...
Job Finder App: • Build and Deploy a MERN Stack Job Fin...
NextJs 13 Website: • Build & Deploy NextJs 13 Website | Ne...
Food Recipe App: • Build and Deploy Food Recipe App usin...
Modern Portfolio website: • Build a Stunning Portfolio Website | ...
Timestamps👇
00:00:00 - Intro
00:02:45 - Project Settings
00:28:30 - Start Page
01:02:12 - Navbar
01:38:36 - Login Form
02:18:00 - Signup Form
02:55:46 - OTP Verification Page
03:57:43 - Sidebar Menu
04:24:03 - Dashboard Page
05:25:00 - Analytics Page
05:36:57 - Create Post Page
06:07:22 - Contents Page
07:14:45 - Followers Page
07:32:59 - Wrap Up