Responsive Personal Portfolio Website Tutorial using HTML CSS & JavaScript with Light Dark Theme
Responsive Personal Portfolio Website Tutorial using HTML CSS & JavaScript with Light-Dark Theme
Hostinger Discount: https://www.hostg.xyz/SH8cs
Are you looking for a video tutorial that's going to teach you how to build and deploy a modern responsive personal portfolio website using HTML, CSS and Javascript? Then this is the perfect tutorial for you!
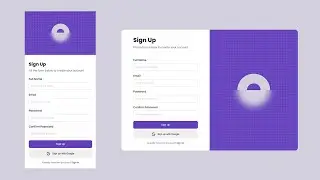
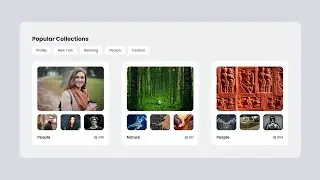
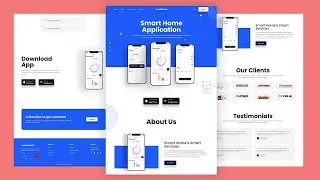
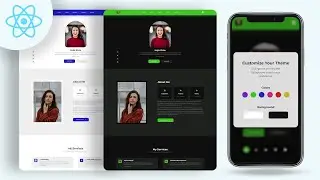
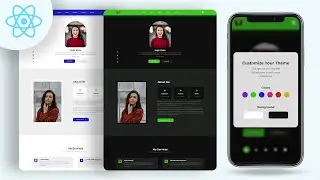
In this step-by-step tutorial, you will learn how to create the most beautiful portfolio website on the internet! This projects comes with plenty of modern features such as: light-dark theme, mobile responsiveness, accordion for frequently asked questions, carousel for clients testimonials, fully functioning contact form, beautiful floating navigation, amazing animations and transitions, and more!
Source Code: https://buymeacoffee.com/egator/e/283325
Become a Patron: / egator
part 1: • Build & Deploy a Responsive Personal ...
Google Fonts: https://fonts.google.com/
Iconscout: https://iconscout.com/unicons/free-li...
SwiperJS: https://swiperjs.com/
Mixitup: https://www.kunkalabs.com/mixitup/
Animate on scroll: https://michalsnik.github.io/aos/
Timestamps:
00:00 Intro (Project Demo)
08:25 Hosting & FREE Domain
12:52 Projects CSS
18:50 Mixitup JS
27:10 Testimonials Slides/Carousels & Swiper JS
41:20 FAQs Accordion
53:00 Contact & Form Submit
01:02:45 Custom Scrollbar
01:03:55 Light/Dark Theme Toggle with JavaScript
01:10:43 Animate On Scroll
01:20:00 Media Queries Responsiveness
01:30:37 How to deploy or upload your website on the internet
Starter files: https://github.com/egattor/responsive...
#portfoliowebsite #responsivepersonalportfolio #htmlcssjavascript #responsivewebsitedesign