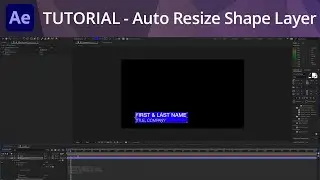
After Effects Tutorial - Auto Resize Shape Layer
Add a shape layer background that resizes automatically when you change the text!
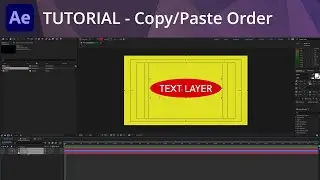
First, we start with a text layer. In this example, we’ll simulate a lower third, so we can apply Lock Anchor Point and set it to middle left.
Next, we’ll create a new shape layer. We’ll make a rectangle and fill it with a color of our choosing. Then, we’ll bring it down by our text layer and apply Lock Anchor Point in similar fashion as before.
In order to get this shape layer to size properly if we change the text of our lower third, we need an expression. We’ll create three variables. The first one I’ll call size, and this is set to the text layer. We can use the pickwhip.
Then, we create a variable for width. We’ll call our variable size and then add dot sourceRectAtTime().width. This will return the width of the text layer. Likewise, we’ll create a variable for height to read the height.
Finally, we’ll return the width and height in an array. This will allow the shape layer to adjust to the text layer.
size=thisComp.layer("Text");
width=size.sourceRectAtTime().width;
height=size.sourceRectAtTime().height;
[width,height];