How I setup VS Code for a beginners front-end workflow
My course: Responsive Design for Beginners!
Become a full-stack web dev with Zero to Mastery:
Here's how to use VS Code to create a simple setup for a front-end workflow for HTML, SCSS/CSS, and vanilla JavaScript files.
0:00 - Intro
0:22 - Download and install VS Code
0:57 - Set up files and folders
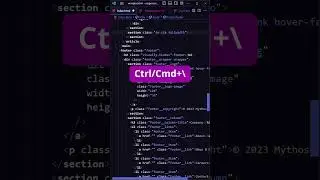
1:06 - Add boilerplate HTML
2:03 - Create SCSS files and add general styles
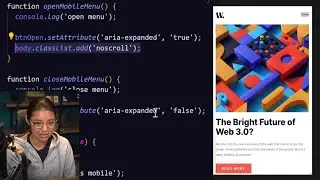
5:46 - Add JavaScript file
6:15 - Installing Live Sass extension
7:27 - Watching Sass files and loading local website
9:01 - Customizing Live Sass
10:24 - Getting themes from the Marketplace
_____________________________________
SUPPORT THE CHANNEL
Join channel members and get perks:
Hit the THANKS button in any video!
Get my VS Code theme:
WANT TO LEARN WEB DEV?
Check out my courses:
Responsive Design for Beginners:
Gulp for Beginners:
RECOMMENDATIONS
⌨ My keyboard-- get 10% off with code THECODERCODER --
Other gear --
My Favorite Books --
My Favorite Courses --
FOLLOW CODER CODER
Blog --
Twitter --
Instagram --







![Undertale Comics MIX RUS DUB [Determination Pie] - ПОДРОСТКИ](https://images.videosashka.com/watch/DMGw6R07mfI)