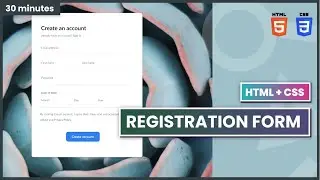
Build Mobile-First Website, Responsive Registration Form | HTML and CSS Tutorial in 30 minutes
Building a Login/Registration form can be tricky. In the video, by using HTML and CSS, I will show how to create Behold registration form.
We are going to work with:
Inputs, Form,..
Grid, Flex, Media query, Transition,...
All the resources will be provided. If you want to try before watching the video or code along, be sure to check out the resources and design below:
🚀 Download the resources and design:
https://devchallenges.io/learn/tutori...
🏝 Source code: You have to create yourself
📝 Text Editor: https://code.visualstudio.com/
🧑💻 BEM naming convention: https://en.bem.info/methodology/namin...
⛑ Other tools that I use
Emmet: https://code.visualstudio.com/docs/ed...
Prettier: https://github.com/prettier/prettier-...
Live Server: https://marketplace.visualstudio.com/...
For other resources, check out https://devchallenges.io/
Follow me:
🐦 Twitter: / thunghiemdinh


















![🔥 Professional Website from Start to Finish 2021 [Full Tutorial] | HTML, CSS Tutorial](https://images.videosashka.com/watch/CrryRvjYsgc)