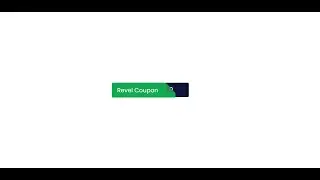
Create Stunning 3D Flip Button Effects
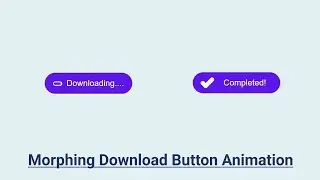
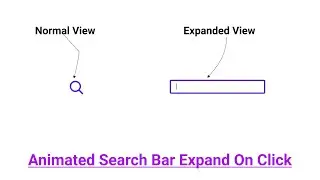
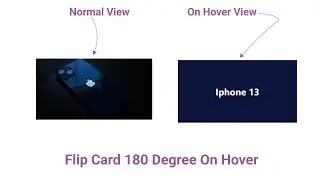
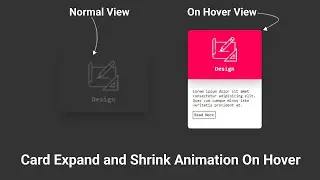
In this video, I demonstrate how to create a sleek flip animation button using HTML and CSS. This technique is a fantastic way to add some interactive flair to your website.
If you have any suggestions or feedback on how I can improve this animation or make the tutorial better, please leave a comment below. I’d love to hear your thoughts and see how I can enhance the content for future videos!
______________________________________________
Follow me on:-
Instagram: / satyam.js
Twitter: / __satyamsingh__
Github: https://github.com/Anonsatyam
Codepen: https://codepen.io/Anon_satyam
______________________________________________
Music by: Bensound.com/free-music-for-videos
License code: PF4CYNEE40W10B21
______________________________________________
Disclaimer:
This video is for educational purposes only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is permitted by copyright statutes that might otherwise be infringing. Non-profit, educational, or personal use tips the balance in favor of fair use.