Website Loader Animation With HTML And CSS | Learn Web Development
🚀 Unlock the Secrets of Coding with Our 4K Tutorials and Projects! Whether you're just starting out or looking to sharpen your skills, our channel offers comprehensive, step-by-step guides that make learning programming a breeze. From foundational concepts to advanced techniques, we break down complex topics into easy-to-follow lessons.
🔍 What We Offer:
Coding Tutorials: Easy-to-follow guides on various programming languages including JavaScript, HTML, CSS, and more.
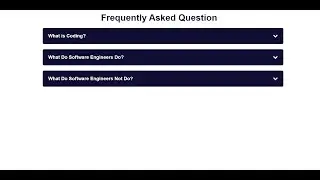
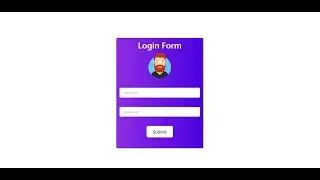
Web Development Projects: Watch as we build and animate stunning web interfaces, from interactive elements to full-fledged websites.
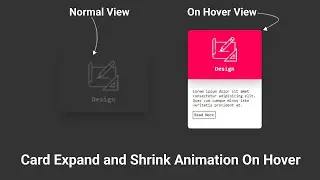
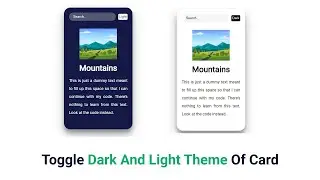
Animation and UI/UX Design: Learn how to create engaging animations and user interfaces that enhance user experience.
✨ Featured Video: Animated Loader with HTML and CSS!
In our latest 4K tutorial, we demonstrate how to create a visually appealing animated loader using HTML and CSS. This project is perfect for enhancing your web design skills and learning how to add dynamic, stylish loaders to your websites. Follow along to see how you can implement this on your own projects!
#codingtutorials, #webdevelopment, #htmlcss, #animatedloader, #cssanimations, #webdesign, #uiuxdesign, #4kcodingvideos, #websiteanimations, #html5, #css3, #webdevelopmentprojects, #programmingtutorials, #frontenddevelopment, #webdesigninspiration
🔔 Subscribe for More!
Don’t miss out on our latest coding tutorials and projects. Hit the subscribe button and turn on notifications to stay updated with our new content. Join our growing community of developers and start your coding journey today!
Follow Me On:
Instagram: / satyam.js
LinkedIn: / satyam-js
GitHub: https://github.com/Anonsatyam
CodePen: https://codepen.io/satyam_js/
Thank you for visiting my channel! Feel free to comment, like, and share your thoughts or questions about the video. Your feedback helps us create better content and grow our channel!
![Hania Rani 🎹 slowed & reverb compilation [2 Hours]](https://images.videosashka.com/watch/wcqFKzzYc44)