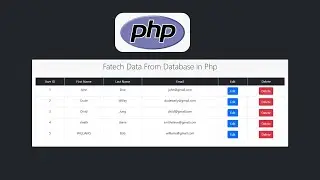
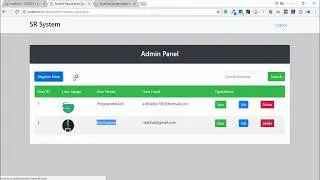
Responsive Table Design Using Only HTML CSS
Responsive Table Design Using Only HTML CSS
hey guys hope you all of fine, there many users facing problem to design a responsive table using HTML and CSS. So, I'm going to teach with you how you how to make responsive table design using HTML CSS.
Basically, table is very important to display the content. When you will design web applications or admin panel, you need to display the table.
So, we are learning step by step how to use HTML and CSS to design it. after watching the complete tutorial, hope you've got a lot ideas from it.
Once you learned it, then you will able to use same tactics to add it with any applications.
You May Also Like:
How to Make a Responsive Navbar using HTML CSS and JavaScript
• How to Make a Responsive Navbar using...
Responsive Footer Design Using HTML & CSS
• Responsive Footer Design Using HTML &...
How to Make Progress Bar in HTML and CSS
• How to Make Progress Bar in HTML and CSS
Create a Landing Page With HTML CSS & JS
• Create a Landing Page With HTML CSS & JS
Responsive Vertical Timeline Using HTML CSS
• Responsive Vertical Timeline Using HT...
If you are interested to become a front end developer, I will teach you everything step by step. I've been sharing the complete HTML, CSS and JavaScript based tutorial on my channel. Also I will be sharing those technology videos on my channel, want to improve you skills, keep touch my channel.
My All Source Codes
/ onlineittuts
Follow Us on Facebook
/ onlineittuts.com
Follow Us on Twitter
/ @onlineittuts
Follow Us on Pinterest
/ onlineittuts