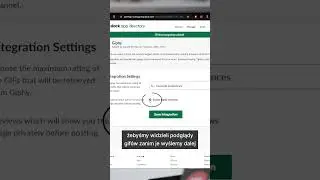
Screen shot strony internetowej. DevTools tips and tricks.
Screen shot bez specjalnych narzędzi. Screen shot za pomocą narzędzi developerskich Dev Tools Chrome. Jak zrobić zrzut ekranu w chrome. Screen shot fragmentu strony internetowej.
Fragment odcinka "Testy w Dev Tools. Tricks & Tips 2023".
Cały odcinek do zobaczenia pod tym linkiem:
• Testy w Dev Tools. Tricks & Tips 2023
Możecie nas też odwiedzić na naszych kanałach social media:
Facebook: / synergycodesit
LinkedIN: / synergy-codes
Twitter: / synergycodes
Instagram: / synergycodes
Dribbble: https://dribbble.com/SynergyCodes
Chrome Dev Tools | Testowanie aplikacji i stron internetowych | Jak przetestować stronę internetową lub aplikację? | Testowanie w przeglądarce | Funkcje deweloperskie przeglądarki