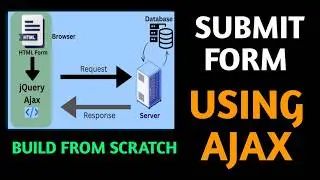
PHP AJAX Image Upload Tutorial with Preview, Display and Delete Image
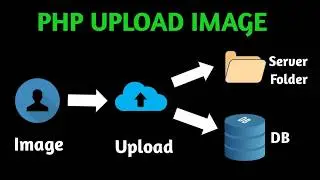
Upload image in PHP with jQuery Ajax without form submit with image preview and image validation. This video is about PHP AJAX Image Upload without Refresh. In this Image Upload Tutorial, we will show how to upload Images Using AJAX in PHP without form submit. We will show preview image before upload, PHP Image Upload using jQuery AJAX and upload it to the MySQL database with PHP Image Upload using jQuery AJAX. We will also show how to delete the image using Ajax, and display the image in a modal using jQuery and JavaScript. You will learn Upload Image and how to use Ajax and upload image without using form submit in PHP with Ajax.
#php #ajax #mysql #phpcourse #phptutorials #phpdeveloper #upload #preview
This video answers the following:
How to Upload Images Using AJAX in PHP
How to upload image in PHP and Ajax
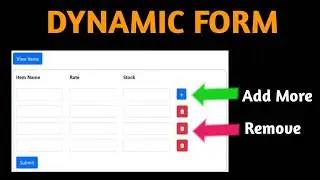
How to Upload Images Dynamically in PHP Using AJAX
How to Preview image or preview photo
How to do image validation in PHP for extension, image type and image size
How to insert images in MySQL database
How to display images from databases
How to delete image from the database using Ajax
PHP how to call Ajax in PHP
How to call Ajax using a button click
Chapters:
0:00 Introduction
0:47 Project folders and html design
3:53 Image preview using JavaScript and jQuery
8:54 Create a table in MySQL to store images
9:42 Database connection in PHP
13:38 Upload image Ajax Scripts
19:41 Image Validation in PHP
24:42 Upload image PHP code
34:52 Delete image using PHP and Ajax
41:28 Display image in a Bootstrap modal
We will create an html form with input file and a submit button. We will write JavaScript and jQuery to preview the image. We will use Ajax and PHP code to upload the image with a page refresh. We will validate the image for file extension, imagetye and the image size.
After uploading the image, we will insert a row in a MySQL table with the image name.
We will then write an Ajax script to delete the image. The image will be deleted both from the database and from the server directory.
Finally, we will add a Bootstrap Modal and write a jQuery script to display the image in the modal.
Website - https://codehow2.com
Read the topic and download the source code - https://codehow2.com/php/how-to-previ...
LinkedIn - / sundarsau
Images - https://pixabay.com/
Watch other videos on this channel:
1) Connect to MySQL database from PHP | MySQLi and PDO connection with examples for beginners • Connect to MySQL with MySQLi and PDO ...
2) Develop Registration and Login in PHP and MySQL • PHP MySQL Login & Registration with S...
3) Develop PHP Login form with "Remember-Me" option using PHP Cookie • PHP Session and Cookies: Build a Logi...
4) Display Toast alert in PHP login form • CSS Keyframes Magic: Add Custom Toast...
5) Develop a modal login in PHP and MySQL • PHP Modal Login | Display Name using ...
6) Create a dynamic dependent dropdown using Ajax with PHP and MySQL without a page refresh | jQuery • Build Dynamic Dependent Dropdowns in ...
7) Display Dynamic Data in a Bootstrap Modal using PHP and Ajax • Display Dynamic Data in a Bootstrap M...
8) A Complete Tutorial for CRUD application using Ajax in PHP | Insert, Update, Delete in Ajax jQuery • Master PHP CRUD Operations with Ajax:...
9) How to use Ajax in PHP to update data in MySQL database | jQuery Ajax call | Ajax POST request • AJAX Tutorial: Update Your Website Wi...