How to build a simple responsive layout with CSS grid
🔥 My course: Responsive Design for Beginners! https://coder-coder.com/responsive/
💻 Become a full-stack web dev with Zero to Mastery: https://academy.zerotomastery.io/a/af...
I'll show you how to build a simple two-column responsive layout, and explain the basic properties of how CSS grid works.
0:00 - Intro
0:18 - Setup project files
3:12 - Using Live Sass VS Code extension
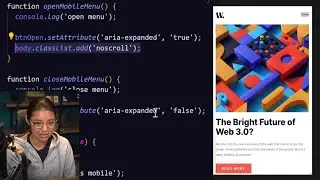
6:49 - Adding gradient backgrounds, tweaking styles
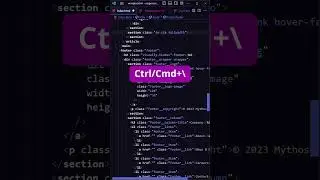
8:18 - Creating the grid template, using the "fr" unit
10:44 - Using Firefox grid inspector
13:30 - Changing the grid template styles
13:48 - grid-template-columns and repeat() function
14:15 - grid-template-rows
15:04 - Placing grid child items using grid-column and grid-row
18:38 - Building the two-column layout
Source code on Codepen -- https://codepen.io/thecodercoder/pen/...
Music: StreamBeats by Harris Heller -- / @streambeatsbyharrisheller
_____________________________________
SUPPORT THE CHANNEL
⭐ Join channel members and get perks: / @thecodercoder
👏🏽 Hit the THANKS button in any video!
🎨 Get my VS Code theme: https://marketplace.visualstudio.com/...
WANT TO LEARN WEB DEV?
Check out my courses:
🌟 Responsive Design for Beginners: https://coder-coder.com/responsive/
🌟 Gulp for Beginners: https://coder-coder.com/gulp-course/
RECOMMENDATIONS
⌨ My keyboard-- get 10% off with code THECODERCODER -- https://vissles.com/?ref=mu96kxst5w
💻 Other gear -- https://www.amazon.com/shop/thecoderc...
📚 My Favorite Books -- https://coder-coder.com/best-web-deve...
📺 My Favorite Courses -- https://coder-coder.com/best-web-deve...
🔽 FOLLOW CODER CODER
Blog -- https://coder-coder.com/
Twitter -- / thecodercoder
Instagram -- / thecodercoder
#webdevelopment #coding #programming
![[Overwatch] Overview Of New Map Coming Soon](https://images.videosashka.com/watch/PK9X0pkHsQ4)