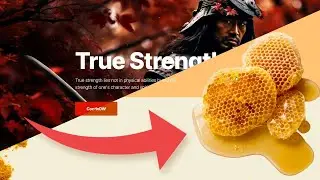
How to Make a Text Gradient for Your WordPress Website with Slider Revolution
Here's how to make a text gradient for your WordPress website in a few clicks using Slider Revolution
In the "Module General Options" sidebar, click the CSS/jQuery button to open the CSS/JS editor.
In the "Custom CSS" tab, create a CSS class named "textgradient".
Add two lines of CSS to the class; you can copy them from the video.
Select your text layer, go to the "Attributes" sub-section, then add the "textgradient" class name into the "Classes" field.
Switch into the "Style" sub-section, then in the "Background" panel click the BG Color swatch.
In the color picker, switch into the gradient tab, then choose any gradient.
To see the gradient text effect, click "Preview"
To add a text gradient to any other layer just repeat the steps, adding the custom class name, then setting a background gradient.
And that's how to make a text gradient in a few clicks using Slider Revolution.