Programmatically passing URL Parameters to IFrame src using JavaScript
Solution & Code here: https://mrvirk.com/passing-url-parame...
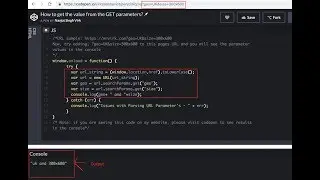
Solution for Programmatically passing URL parameters to IFrame using JavaScript
In this article, we will cover solution to help programmatically passing parameters to IFrame using JavaScript.
Basics – Optional
First lets cover some core basics used in this solution for people new to JavaScript and HTML. If you are comfortable with these technologies feel free to skip to next section.
What is JavaScript ? JavaScript is a programming language used to add behavior and programmatically manipulate HTML pages. You can add elements, update or delete them using JavaScript since it has access to HTML DOM.
What is IFrame ? IFrame is an HTML element that allows to embed an external web page into your HTML page using src attribute (src stands for source).
IFrame is an HTML element that allows to embed an external web page into your HTML page using src attribute (src stands for source).
What is a URL Parameter ?
Parameters are used in the url to pass extra information to the server, that may be used by the server to send a customize response back to the browser.
A parameter has a key and a value. Example: client=firefox
What is a Query String ?
Query string is string included in the url after a question mark (?)
A Query String is the string passed to the url in the form of parameters, it can contain one or more parameters, each parameter is separated using the ampersand (&)
Below is a classic real world use-case of use of query string and parameters.
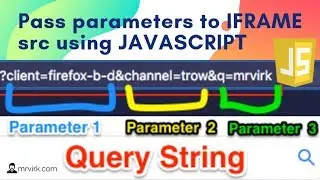
Query String Example
Query String Example
Explanation – Lets look at the Query string breakdown
In the above example, we search for a keyword “mrvirk” in Google search, and the page passes 3 parameters back to the Google server that helps G Search to provide you results for the keyword.
Parameter 1 (client=firefox-b-d): tells google what browser user is on, in my case its Firefox
Parameter 2 (channel=trow): tells google the channel
Parameter 3 (q=mrvirk): tells google what the user searched for, in this case mrvirk
Solution
Now, the basics are covered lets look at the solution to passing parameters to the iframe url.
This article also provide solution to – How to pass query string in iframe src ?



![Thanos vs Thor | Avengers: Sonsuzluk Savaşı (2018) | Türkçe Dublaj [1080p]](https://images.videosashka.com/watch/agVfb0KyT00)