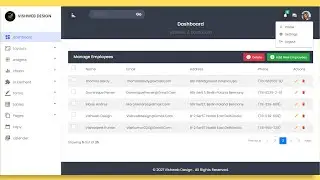
Create Side Navigation Bar Design | Using Bootstrap5
How to Create Side Navigation Bar Design | Using Bootstrap, Html , CSS , Javascript
In this video, I have created a side Navigation Bar in HTML CSS, and JavaScript. I hope you will like this sidebar Design. Feel free to download the source code of this Sidebar Menu from the given link.
================================
Download Zip
=============================
Also watch Best my playlist videos:
===============================
Full Responsive CMS Dashboard Admin Panel Design Using Bootstrap5 Html Css3 Jquery
video link: • Full Responsive Admin Dashboard Panel...
Responsive Admin Panel Dashboard Templates Design | Using php , Bootstrap HTML CSS Javascript
video link: • Responsive Dashboard Admin Panel Temp...
Part-1 Admin Panel CRUD Dashboard Design | With Bootstrap5 , Html , CSS , JavaScript
video link: • Part-1 Admin Panel CRUD Dashboard De...
Bootstrap Responsive Admin Dashboard Template Design | using Light Bootstrap.
video link: • Create Responsive Admin Dashboard | H...
Keywords:
bootstrap dashboard sidebar menu
dashboard sidebar menu
dashboard sidebar menu html css
dashboard sidebar menu in html
dashboard sidebar menu jquery
how to make dashboard sidebar menu
responsive side navigation bar
sidebar navigation menu
sidebar menu html css
sidebar menu
00:00 side navbar Design | Demo
01:04 Starting in HTML code
07:31 Starting Coding CSS
15:22 Jquery code
16:35 final Demo
Sublime Editor By : Sourav Yadav
folllow me :Gmail Id: [email protected]
Instagram link: / souravyadav415
follow me on Instagram: / vishwebdesign
Sweet by LiQWYD | / liqwyd
Music promoted by https://www.chosic.com/
Music in this video
Song : White River
Artist : Aakash Gandhi
Album: White River
Licensed to YouTube by youtube audio library