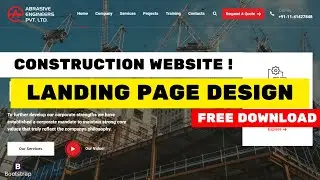
Background Image Size Change When Scrolling | Zoom In Image on Scroll | Using Javascript
Background Image Size Change When Scrolling | Zoom In Image on Scroll | Using Javascript
Please Like the video share the video and also comment on video
Subscribe the channel also:
/*===========================*/
Free Source code Available.
/*===========================*/
Also watch Best my playlist videos:
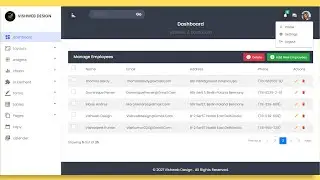
Full Responsive CMS Dashboard Admin Panel Design Using Bootstrap5 Html Css3 Jquery #vishwebdesign
video link: • Full Responsive Admin Dashboard Panel...
Creative Media Card Hover Effect || HTML CSS3 Vishweb Design
video Link: • Creative Media Card Hover Effect || H...
How To Create Fullscreen Overlay Navigation Menu Using Html & Pure CSS
video link: • How To Create Fullscreen Overlay Navi...
Sublime Editor By : Sourav Yadav
folllow me :Gmail Id: [email protected]
Instagram link: / souravyadav415
follow me on Instagram: / vishwebdesign
#VishwebDesign #dashboard #bootstrap
Sweet by LiQWYD | / liqwyd
Music promoted by https://www.chosic.com/
Licensed under Creative Commons: Attribution 3.0 Unported (CC BY 3.0)
https://creativecommons.org/licenses/...
Take It Easy by Luke Bergs | / bergscloud
Music promoted by https://www.chosic.com/
Creative Commons - Attribution-ShareAlike 3.0 Unported
https://creativecommons.org/licenses/...