Card Shuffle Animation On Mouse Hover | With HTML & CSS
Dive into the world of programming and coding with our high-quality, 4K tutorials and projects. Whether you’re a beginner or a seasoned developer, we provide clear, step-by-step videos that cover everything from basic coding concepts to advanced techniques.
🔍 What We Offer:
Coding Tutorials: Easy-to-follow guides on various programming languages including JavaScript, HTML, CSS, and more.
Web Development Projects: Watch as we build and animate stunning web interfaces, from interactive elements to full-fledged websites.
Animation and UI/UX Design: Learn how to create engaging animations and user interfaces that enhance user experience.
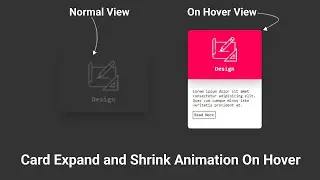
✨ Featured Video: Animated Card Shuffle on Mouse Hover!
In our latest 4K tutorial, we demonstrate how to create a visually appealing animated card that shuffles on mouse hover. This project is perfect for enhancing your web design skills and learning advanced CSS and JavaScript techniques. Follow along to see how you can add dynamic effects to your own projects!
#codingtutorials, #webdevelopment, #javascriptanimations, #cssanimations, #interactivewebdesign, #uiuxdesign, #4kcodingvideos, #animatedcardeffect, #mousehoveranimation
🔔 Subscribe for More!
Don’t miss out on our latest coding tutorials and projects. Hit the subscribe button and turn on notifications to stay updated with our new content. Join our growing community of developers and start your coding journey today!
Follow Me On:
Instagram: https: / satyam.js
LinkedIn: https: / satyam-js
Github: https: https://github.com/Anonsatyam
Codepen:https: https://codepen.io/satyam_js/
Thank you for visiting My Channel! Feel free to comment, like, and share your thoughts or questions about the video. Your feedback helps us create better content and grow our channel!
![Hania Rani 🎹 slowed & reverb compilation [2 Hours]](https://images.videosashka.com/watch/wcqFKzzYc44)