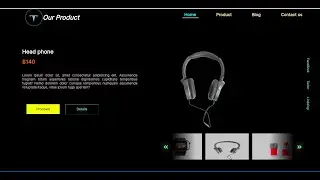
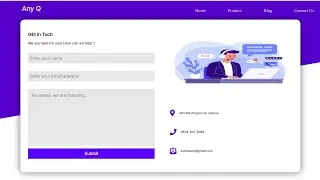
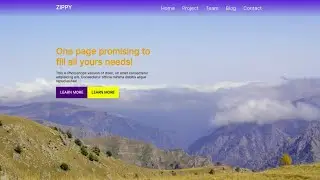
Make a responsive product page using HTML CSS and JavaScript
Don't😳click :https://x4thaqk5stdj75ljk1vh3q-on.drv...
subscribe : / @sothetech
source code: comment me
how to see code::-- If code in .html extension so you want to open in doc form or convert into pdf etc
be a friend on instagram:-
https://www.instagram.com/invites/con...
Like more video:
1)Make Perfect bio-data :
• How to make perfect Bio-data using HT...
2)simple bio-data:
• How to make Bio-data using HTML lang...
3)Make timer ,take value from user(Enter a time)
• How to make timer(countdown) using HT...
4)Make music player :
• Customized your own music player usin...
5)customized a range bar for control brightness of page :
/ n4cdbuthso
video:
wesite
responsive website
how to make a responsive single page using html and css
single page website
web developer
single page using html and css
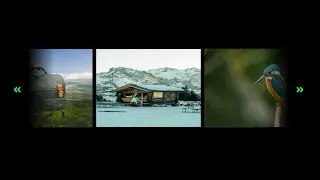
image slider
how to make image slider using html css
horizontal scroll ber
make a horizontal scroll bar using html and css js
scroll images by clicking using html css
make scrolling images
scroll bar
make a smooth horizontal scrolling bar using html and css and js
horizontal images slider
images scrolling bar
horizantal image bar
on clicking scroll
make on clicking scrolling bar using html css and js
on clicking smooth scrolling image
how to make animated side bare
by clicking smooth scrolling bar
smooth horizontal scrolling image bar
onclick event
animated setting options
#Responsive #webdevelopment #project #singlewebsite #singlepagewebsite #htmlcss
#webdevelopmentproject #sothetech #so #sothe
#horizontalscrolling #horizontalslider #imageslider #slider #scroll #scrollbar #imagebar
#scroll #2021 #dynamic #dynamiclayout #html #horinxantal
#css
#htmlcss #htmlcssjs #javascript #icon #setting #settingoptions #make #how #web #animation #animated #animatedsidebar #style #onclickeffect
#onclick #event












![Take value form user make a table using React.js || Object store in Array || [ {...} ]](https://images.videosashka.com/watch/tkDym1sohI4)