How to Fix & Remove Inline CSS
Learn how to fix inline CSS in your code, and speed up both your development time and website in the process. Test your site for free at www.seositecheckup.com.
In this video, you’ll hear some of the following:
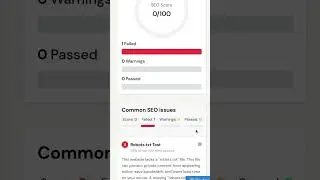
" In this video, we’ll show you how to improve your site’s SEO score and loading time by fixing a common issue – using too much inline CSS. After running the diagnostics of our site on seositecheckup, we can see that it’s failed a few common checks. In this case, our site has 36 instances of inline CSS styles, which slows down its loading page time quite dramatically.
Now, CSS if you’re not fully aware, stands for for Cascading Style Sheets. Your CSS file describes how HTML elements are displayed on your site. CSS saves a lot of redundant code as it controls the layout or styling of multiple web pages all at once.
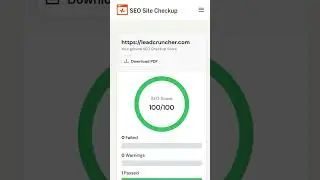
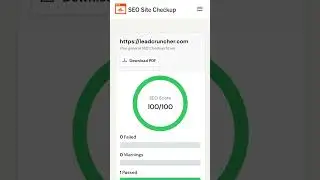
If we click here, we can see the details on each instance. And if we click “how to fix”, we see some general guidelines on how to code this properly, so we can have all of our CSS used in one external style sheet, instead of sprinkled throughout the code of our main page. In this case, we should locate each issue, remove it, and point the code towards our one external CSS file. "
Hear more by watching the full video!
#removeinlinecss #externalstylesheet #searchengineoptimization