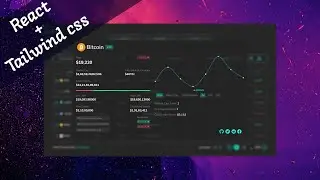
Build Dev.to Clone in React JS | Part 4 (Right Sidebar)
Build awesome Dev.to clone in ReactJS.
DEMO: https://devto-clone.vercel.app/
This is part 4 of the video series.
Hey Guys,
In this video series, We're going to Dev.to clone in React JS.
Concepts That we're going to learn:
-- Setting Layout
-- Creating Hamburger Menu
-- Getting data from API
-- Creating Skeleton UI
-- Infinite Loading
-- Mobile Responsive
--React Hooks
--Sass styling
--Advanced Conditional Rendering
This is part 4 of the video series.
You can find all parts here in this playlist:
• Build Dev.to Clone in React
Watch all parts of this tutorial in order to understand so that you can build awesome projects on your own as per your requirements.
Please support this channel by getting me a coffee:
https://www.buymeacoffee.com/CodeBucks
CODE:
https://github.com/codebucks27/devto-...
[𝐈 𝐬𝐭𝐫𝐨𝐧𝐠𝐥𝐲 𝐬𝐮𝐠𝐠𝐞𝐬𝐭 𝐲𝐨𝐮 𝐭𝐨 𝐰𝐫𝐢𝐭𝐞 𝐜𝐨𝐝𝐞 𝐚𝐥𝐨𝐧𝐠 𝐰𝐢𝐭𝐡 𝐦𝐞 𝐬𝐨 𝐲𝐨𝐮 𝐜𝐚𝐧 𝐥𝐞𝐚𝐫𝐧 𝐭𝐡𝐞 𝐟𝐥𝐨𝐰 𝐨𝐟 𝐜𝐫𝐞𝐚𝐭𝐢𝐧𝐠 𝐭𝐡𝐢𝐬]
𝗙𝗼𝗹𝗹𝗼𝘄 𝗺𝗲 𝗼𝗻 𝗜𝗻𝘀𝘁𝗮𝗴𝗿𝗮𝗺 𝘄𝗵𝗲𝗿𝗲 𝗜'𝗺 𝘀𝗵𝗮𝗿𝗶𝗻𝗴 𝗹𝗼𝘁'𝘀 𝗼𝗳 𝘂𝘀𝗲𝗳𝘂𝗹 𝗿𝗲𝘀𝗼𝘂𝗿𝗰𝗲𝘀!
/ code.bucks 😉
In upcoming videos, I'm going to create lots of cool stuff with JavaScript and react so make sure to subscribe.
Like, Sub🥂 & Share! ♥
Learn More About,
Build Awesome stuff with ReactJs (Playlist) :
• Build with ReactJs
Learn React Basics (Playlist):
• React Basics
React Advanced Topic (Playlist) :
• React Advanced Concepts | Every React...
If you have any suggestions regarding any topics in Web Development feel free to reach out or just comment below.
Thank You for watching! 😉
Music Credits:
Ian Ewing, Toonorth - Midnight Service https://chll.to/c7615cb6
Psalm Trees, Guillaume Muschalle - Desire https://chll.to/575d082f
Mama Aiuto - Where The Streets Are Cold & Lonely https://chll.to/47f4f1bc
Get more awesome music from https://chillhop.com/
Buy me a coffee and Support this channel:
https://www.buymeacoffee.com/CodeBucks
Where else you can find me:
𝐓𝐖𝐈𝐓𝐓𝐄𝐑 🐤 : / code_bucks
𝐈𝐍𝐒𝐓𝐀𝐆𝐑𝐀𝐌 📫: / code.bucks
𝐄𝐌𝐀𝐈𝐋 📧: [email protected]
#WebsiteInReact
#CloneInReact
#ReactClone





















![🔥Build a Stunning Fashion Studio Website with React JS [ Locomotive Scroll + GSAP + Framer Motion ]](https://images.videosashka.com/watch/Ra1Fsa9YJCk)
![🔥Create an NFT Collection Website Landing page with React JS [Mobile Responsive]](https://images.videosashka.com/watch/edr2o59Twrs)
![🔥Build a Stunning Portfolio Website with React JS [ Framer-motion + Styled-components ]](https://images.videosashka.com/watch/jcohAIaSy2M)



![React Sidebar Navigation Menu Tutorial 🤩 [ Using Router + Page Transition with Frame-Motion ]](https://images.videosashka.com/watch/6HfMm9D4jpU)