Creating Awesome Page With Animation On Scroll(AOS) | Light and Dark Mode Option
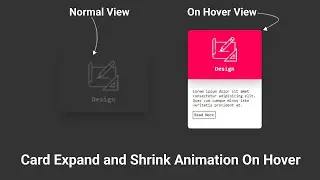
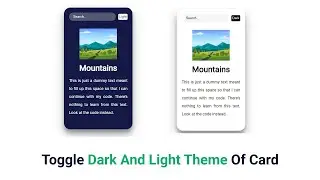
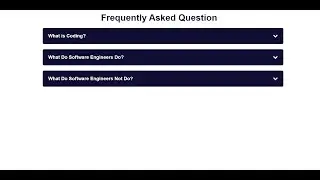
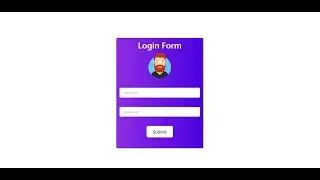
Here in this video, I am making a landing page with Animation On Scroll(AOS) and this page also supports light and dark theme options.
Please give me your valuable feedback on my Instagram account, like what should I improve from the next video.
External Links Which I have used in this video:-
Get Bootstrap CND Link From Here: https://getbootstrap.com/docs/4.0/get...
Get Animate On Scroll(AOS) Library Link From Here: https://michalsnik.github.io/aos/
Get Font Awesome CN Link From Here: https://www.bootstrapcdn.com/fontawes...
Dark Mode Library Script:
https://cdn.jsdelivr.net/npm/darkmode...
_________________________________
Follow me on:-
Instagram: / ___satyamsingh__
Twitter: / __satyamsingh__
Github: https://github.com/Anonsatyam
Codepen: https://codepen.io/Anon_satyam
______________________________________________
Music Credit:
Track: BEAUZ & JVNA - Crazy [NCS Release]
Music provided by NoCopyrightSounds.
Watch: • BEAUZ & JVNA - Crazy | Electronic Pop...
Free Download / Stream: http://ncs.io/_Crazy
______________________________________________
Disclaimer:
This video is for educational purposes only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational, or personal use tips the balance in favor of fair use
![Hania Rani 🎹 slowed & reverb compilation [2 Hours]](https://images.videosashka.com/watch/wcqFKzzYc44)