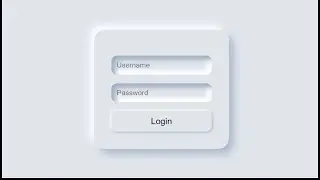
Neumorphism login page UI Design using only HTML & CSS
This video tutorial guides you through creating a modern and captivating login page user interface (UI) using HTML and CSS. We'll explore the trendy Neumorphism style, achieving a soft, almost 3D aesthetic with subtle shadows and highlights.
Here's what you'll learn:
Neumorphism Design Basics: Grasp the core concepts of Neumorphism and its visual appeal.
HTML Structure: Build a solid foundation for your login page using clear and concise HTML code.
CSS Styling: Craft the Neumorphism effect with CSS properties like box-shadow, gradients, and colors.
Customization Tips: Learn how to personalize your login page UI with different color schemes and layouts.
By the end of this video, you'll be able to:
Design and code a visually stunning Neumorphism login page.
Implement effective UI elements like input fields and buttons.
Understand the principles behind Neumorphism for future design projects.





















![Angular material mat-checkbox custom styling | Angular Material 17 | MDC [NEW]](https://images.videosashka.com/watch/ApjszLgG-hc)