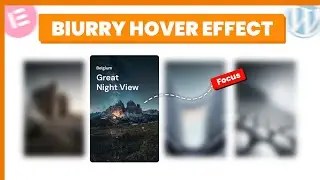
Elementor Image hover effect | WordPress Elementor Pro Tutorial
In this tutorial, I will be showing you how to easily create eye-catching image hover effects using Elementor Pro on your WordPress website. Learn how to make your website more engaging and dynamic with these simple steps.
How to add image hover effects in Elementor Pro
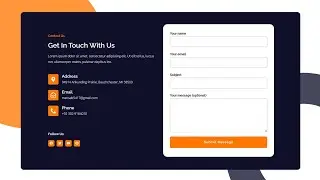
Customizing image hover effects for a personalized touch
Enhancing user experience and visual appeal with interactive website elements
Source code:
selector .man-image{
transform: translateY(50%);
z-index: 3;
transition: ease-in-out 0.6s;
}
selector .man-details{
z-index: 2;
transform: translateY(-50%);
transition: ease-in-out 0.6s;
opacity: 0;
}
selector:hover .man-image, selector:hover .man-details{
transform: translateY(0);
opacity: 1;
}
#ElementorPro #WordPressTutorial #ImageHoverEffects