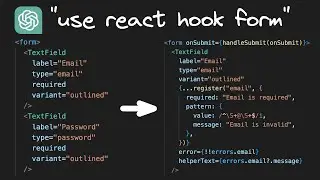
React Hook Form Tutorial - 9 - Display Error Messages
📘 Courses - https://learn.codevolution.dev/
💖 Support UPI - https://support.codevolution.dev/
💖 Support Paypal - https://www.paypal.me/Codevolution
💾 Github - https://github.com/gopinav
📱 Follow Codevolution
Twitter - / codevolutionweb
Facebook - / codevolutionweb
📫 Business - [email protected]
Display Error Messages
React Hook Form Tutorial
React Hook Form Tutorial for Beginners