Figma Tutorial Layout Grids | How to Setup A Responsive Layout Grid in Figma
Welcome to my youtube channel, In this video I will show you figma tutorial layout grids, how to setup a responsive layout grid in figma, how to setup a responsive layout for ui ux, web design, website design, how to setup a layout grid for website, dashboard, responsive tablet and mobile, ui ux design, web design in figma tutorial.
This Video Also Includes: figma tutorial, figma grid layout, figma tutorial for beginners, layout grids in figma, figma tutorial layout grids, figma, figma grid tutorial, figma layout grids, layout grids, responsive layout grid figma, grids in figma, layout grid in figma, mobile grid layout figma, figma layout grid, layout grid figma, setup layout grids in figma, how to setup layout grids in figma, figma design, figma beginner tutorial, figma grids, layout grid, figma grid system, responsive layout, responsive web design, responsive web design tutorial, responsive layout grid figma, responsive design, how to setup a responsive layout grid, responsive, css grid layout, responsive css grid layout, responsive website, responsive css grid, layout grids in figma, responsive grid figma, responsive css, responsive grid system, responsive grid in figma, responsive grid layout, responsive grid system figma, css grid responsive layout and more.
Creating a responsive grid system in Figma is essential for designing interfaces that adapt well to various screen sizes.
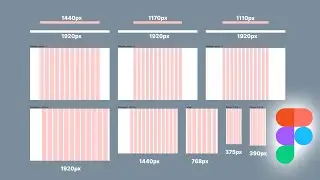
1. Create Frames: Start by creating frames for each breakpoint. These frames will represent the different screen sizes your design will accommodate
2. Set Grids: With each frame selected, go to the right panel and select the "Layout Grid" option. Configure the grid settings for each frame based on the desired column and gutter widths. For example, for mobile, you might have a single column grid, while for tablet and desktop, you might have a grid with multiple columns.
3. Adjust Layout: Adjust the layout of your design within each frame to fit the grid. Use Figma layout tools to ensure elements snap to the grid and maintain alignment.
4. Test Responsiveness: Use Figma preview mode or the Figma Mirror app to test how your design looks across different devices. Make adjustments as needed to ensure elements resize and reflow correctly.
5. Repeat for Components: If you have reusable components in your design, such as navigation bars or cards, make sure they also adhere to the grid system. Create component variants for different breakpoints if necessary.
6. Consider Interaction States: Don’t forget to design for hover and active states, especially for interactive elements like buttons and links. Test these states across different screen sizes to ensure they function as intended.
Watch More At:
/ @gdalam602
Order me on Fiverr:
https://www.fiverr.com/mdnurealam602
Get (A-Z) Alphabetical Logo & Other Logos and Design Elements from Here:
https://www.shutterstock.com/en/g/Nur...
#figma #figmatutorial #figmatutoriallayoutgrids #howtosetuparesponsivelayoutgridinfigma #figmatutorialforbeginners #layoutgrids #gdalam