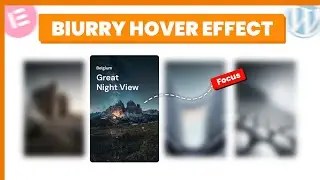
Elementor Card Hover Effect | WordPress Elementor tutorials | Elementor Tips & Tricks
Learn how to create stunning card hover effects using Elementor, the popular WordPress page builder. In this tutorial, we'll show you step-by-step how to implement interactive and eye-catching card hover effects that will enhance your website design. Discover expert tips, tricks, and best practices to captivate your audience and take your Elementor skills to the next level. Subscribe now for more WordPress Elementor tutorials and unleash your creativity with card hover effects!
I'm a professional WordPress website designer, and I'm passionate about creating visually stunning and highly functional websites. If you're looking to establish a strong online presence or revamp your existing website, I'm here to help!
Portfolio Website:
https://developstor.com/
CSS Code Snippets:
selector{
--border-color: rgba(255,239,130,0.8);
--border-size: 10px;
}
selector{
width: 90%;
height: 90%;
position: absolute;
top: 5%;
left: 5%;
}
selector:after, selector:before{
content: '';
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
opacity: 0;
transition: all .5s ease-in-out 0s;
}
selector:before{
border-bottom: var(--border-size) double var(--border-color);
border-top: var(--border-size) double var(--border-color);
transform: scale(0, 1);
transform-origin: 0 0 0;
}
selector:after{
border-left: var(--border-size) double var(--border-color);
border-right: var(--border-size) double var(--border-color);
transform: scale(0, 1);
transform-origin: 100% 0 0;
}
selector:hover:before, selector:hover:after{
opacity: 1;
transform: scale(1);
transition-delay: .15s;
}
selector h2{
opacity: 0;
transform: translate3d(0, -50px, 0);
transition: 1s ease 0s;
}
selector:hover h2{
opacity: 1;
transform: translate3d(0, 0, 0);
}
selector h6{
opacity: 0;
transform: translate3d(0, 50px, 0);
transition: 1s ease 0s;
}
selector:hover h6{
opacity: 1;
transform: translate3d(0, 0, 0);
}
--------------------------------------------------------------------------------------------------------
#WordPress #Elementor #tipsandtricks