Boost your React app's performance with React.memo!
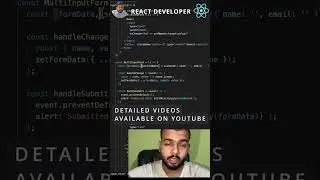
Boost your React app's performance with React.memo! 🌟 In this reel, we dive into the power of *React.memo**, a higher-order component that helps prevent unnecessary re-renders. 🚀 **React.memo* allows you to wrap functional components, optimizing them by memoizing their output and re-rendering only when their props change. This results in faster, more efficient applications. Whether you're new to React or a seasoned developer, mastering React.memo is essential for enhancing performance! 💡
Key points covered:
React.memo: Optimize functional components by memoizing their output.
Performance Boost: Prevent unnecessary re-renders, speeding up your app.
Props Comparison: Re-render components only when their props change.
Usage: Simple and effective way to enhance component performance.
Ready to optimize your React components? Let’s dive into React.memo and elevate your coding skills! 💻
#reactjs #webdevelopment #coding #techtips #learnreact #javascript #frontenddevelopment #reactmemo #devlife #programming #codenewbie #developer #techeducation #techcareer #softwareengineering #programminglife #careergoals #reactnative #webdev #reactdeveloper #frontend #tech #reactcommunity
@sanskar__raj
@_react_developer
@realcleverprogrammer
![[Overwatch] Overview Of New Map Coming Soon](https://images.videosashka.com/watch/PK9X0pkHsQ4)