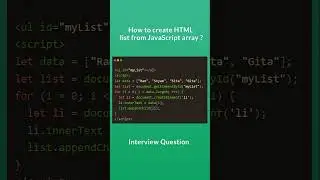
How to Create a li Tag for Each String in Js | How to Create HTML list from JavaScript Array
Using forEach() loop
we will be creating an HTML list from a JavaScript array. We can iterate in the list using a simple for loop and then append the list item using appendChild.
About Channel:
Hello Friends, here you will get all the important video tutorials, that will be used in real-life projects Stay connected. And subscribed to us. Online Tutorial - Html, CSS, Jquery, Bootstrap, Photoshop, Angular.
Download All The Source Code File From Youtube Description
Other PlayList:
There is a complete playlist of Angular Exercise -
• Angular 10 Exercise
There is a complete playlist of JavaScript Exercise -
Link: • JavaScript Exercise
There is a complete playlist of jQuery Exercise -
Link: • jQuery Exercise
There is a complete playlist of C Exercise -
Link: • C Basic Programme
There is a complete playlist of HTML CSS Exercise-
Link: • HTML & CSS Tutorials
Follow Us:
FaceBook : / dcodeshow
Twitter : / dcodeshow
Github: https://github.com/DCODESHOW
Codepen: https://codepen.io/DCODESHOW
Instagram: / dcode.show
/ dcodeshow
Keywords:
ul and li in javascript | javascript return text to html | which tag is used to list the item with bullets | JavaScript Strings | JavaScript Examples | Adding a string item to an appendChild li element | javascript-interview-questions github | javascript interview coding exercises
Tags:
#javascript #javascriptinhindi #javascriptinterview #javascriptinterviewquestions #html5 #css3 #coding #programming #dcodeshow #india #webdevelopment #webdeveloper