How to Shrink Header & Logo on Scroll in Elementor Pro WordPress | Reduce Logo
In this wordpress tutorial for beginners you will learn how to reduce header and logo size on page scrolling in elementor / elementor pro website page builder plugin. On scrolling header and logo height shrinking using CSS Class and Custom CSS in wordpress website.
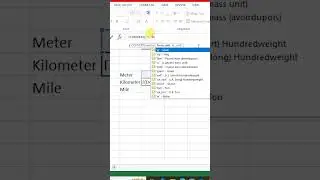
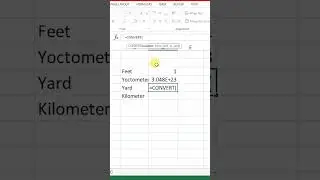
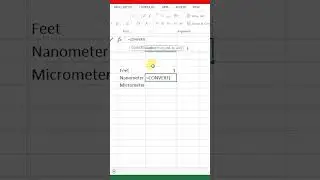
Add CSS Class " logoreduce " in Image / Logo advanced setting.
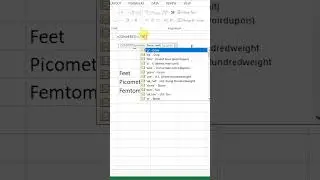
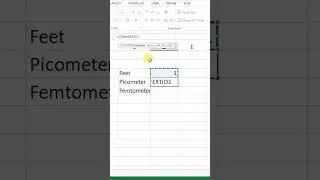
** Add Custom CSS:
.logoreduce img{
transition: width .4s ease;
}
.elementor-sticky--active .logoreduce img {
width: 60px !important;
}
*** In css you can add width on header scrolling according to your requirement.
#header #logo #image #scroll #shrinking #css #class #elementor #elementorpro #elementorpagebuilder #wordpress #wordpresstutorial #webtaskwithhassan #hassangilani




![Star Citizen - Making Money with an Aurora [GIVEAWAY]](https://images.videosashka.com/watch/o7JyUhfZ3Wo)