How a top fashion site was made: Nolook Inc's mouse follow effect with CSS and Javascript
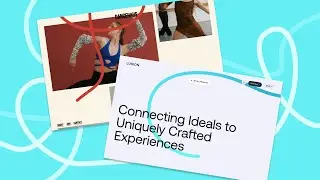
In this tutorial, we discuss the top Japanese fashion brand, Nolook Inc., and explore how the effect on the homepage is created. There are several components that contribute to the impressive mouse-follow effect, which gives the page a dynamic presence. We'll break it down step by step, from understanding the HTML structure to examining how individual 'tween' states lend a more natural feel.
00:00 Intro
00:42 HTML and CSS
07:46 Adding mouse movement
18:23 Adding tween states
23:25 Individual tweening
27:17 Parallax on background image
31:37 The text overlay effect
38:54 Outro
Links:
https://brands.nolook.co.jp/
Demo:
https://superhi-videos.s3.amazonaws.c...
Download:
https://superhi-videos.s3.amazonaws.c...
Photo credit:
https://unsplash.com/@mahdi_chf



![ЛЕГИОНКА ДЕЛО ГОВОРИТ [DOTA2]](https://images.videosashka.com/watch/DHkwP_b-NiI)