Useful Payload CSS Classes + Tailwind | Tips & Tricks
Hey everyone! 🌍🎉 Welcome to our latest video on Useful CSS Classes from Payload CMS! 📺👨💻
In this special episode, we're diving into the incredibly handy CSS classes that come with Payload CMS. 🌐💻 I'll demonstrate how you can utilize these classes to create cohesive, theme-aware designs with ease. Join me, as I walk you through examples, code snippets, and tips for integrating Tailwind CSS with Payload classes. 📝💡
🔗 Useful Links:
Check out the snippet library: https://snippets.10xmedia.de
Payload Theme Generator: https://10xmedia.de/theme
⏰ Timestamps:
00:00 Introduction 🎬
00:08 Overview of Payload CMS and its CSS classes 📋
00:33 Benefits of using Payload's built-in classes ✔️
01:25 Combining Tailwind and Payload classes for a seamless look 🌟
01:42 Extending Tailwind colors with Payload variables 🎨
02:18 Introducing 10x snippets for quick setup 🚀
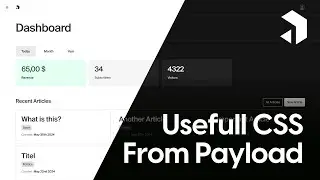
03:16 Practical examples of using these classes in a dashboard 🖥️
03:26 Using tabs, panels, and buttons from Payload 📚
06:42 Creating theme-aware color schemes 🌈
08:14 Utilizing Pill elements and custom input styles ✏️
09:17 Final thoughts and inviting contributions from the community 🗣️
If you find this tutorial valuable, hit that LIKE button 👍💥 and remember to SUBSCRIBE 🔔📢 for more in-depth tech tutorials.
💬 Your Feedback:
We're eager to hear from you! Drop your questions or feedback in the comments below. Your insights are incredibly important to us. 💬💜
🚀 Catch You Next Time!
Stay tuned for our upcoming videos, where we'll continue to explore the latest in tech and development! 🚀💫



























![[PART 3] Building a Website with Payload CMS and NextJS: Dynamic Pages from collections](https://images.videosashka.com/watch/_pwBm0T7eEg)