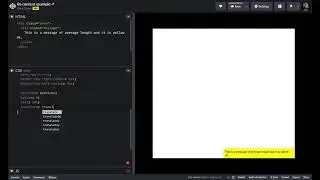
Centering with Negative Transforms... and Sensible Wrapping!
As we'll see at the end of this quick video: `fit-content` is our friend for sizing content that is no larger than the intrinsic width, but also can shrink without forcing anything with weird side effects like preventing line wrapping.

![[AMV] верно, я Кира..](https://images.videosashka.com/watch/8-3v0E_Axvw)