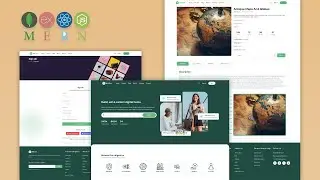
Build a Full-Stack Bidding App with React, Node, MongoDB, Express & Redux Toolkit | MERN Project
GitHub Code (feel free to give it a star ): Help me reach 1k+ likes, and I’ll upload the full source code on GitHub! Your support means a lot!
Playlist Link:
️ Series: Complete Web Application Development
Follow our step-by-step series to build a comprehensive web application. Check out each part to master the essentials:
Demo Part:
Get an overview of the complete application and understand the project structure.
User Management (Part 2):
Learn how to create and manage user roles, authentication, and access control.
Product Management (Part 3):
Implement product functionalities, including CRUD operations and UI integration.
Stay tuned for upcoming parts, and don't forget to subscribe to get the latest updates!
Welcome to the MERN Bidding Platform Series!
In this comprehensive tutorial, you will learn how to create a full-stack bidding application utilizing React, Node.js, MongoDB, Express, and Redux Toolkit. This video covers essential topics including image uploads in Node.js with Multer, integrating Cloudinary for image storage, and implementing CRUD functionality with image support. Enhance your skills in MERN stack development and elevate your programming expertise. Watch now to embark on this exciting learning journey.
Perfect for developers of all levels looking to expand their skills—join us to elevate your coding journey and unlock hands-on experience that employers crave! Don't forget to subscribe and hit that notification bell for more coding tutorials!
Download Other Project Souces Code-
Download Fonts -
Chapters in the Series:
0:00 - Demo
19:27 - Create the Product model
25:33 - Set up the Product route
27:38 - Implement the product create a controller
33:00 - Test product creation
40:24 - Install Multer
40:39 - Create an account on Cloudinary
43:59 - Set up Multer file upload middleware
49:02 - Upload files to Cloudinary using Multer
1:01:20 - Create the seller middleware
1:02:58 - Fetch all products
1:06:41 - Delete a product created by the user
1:11:25 - Delete images from Cloudinary when deleting a product
1:18:27 - Update product with image
1:25:01 - Test the update controller
1:27:32 - Fetch products of the logged-in user
1:31:28 - Add commission by admin and verify products
1:38:48 - Fetch all products by admin
1:40:46 - Delete a product by admin
1:42:54 - Fetch product details
Follow & Connect with Us!
Facebook Page :
Instagram :
GitHub:
Don't Miss Out! Subscribe Now!
Hit the Subscribe button and turn on notifications so you never miss an update!
️ Like, Share & Comment! Your feedback helps us grow and create more content tailored to your learning needs.
Let's Build Something Great Together!
Welcome to "GorkCoder." This channel aims to help you learn web development, blogging, and other technical skills. Let's code, create, and learn together!