📐Angular: Create a Link to a Component Page
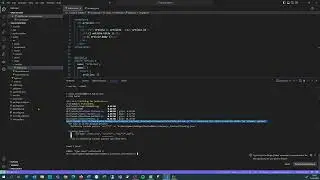
code in app.component.ts
import { Component } from '@angular/core';
import { RouterOutlet, RouterLink, RouterLinkActive } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, RouterLink, RouterLinkActive ],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'frontend_codedocu';
}



















![[object Object]: How to console.log a Observable Array? With subscribe Item](https://images.videosashka.com/watch/pXm4366TGLg)

![ERROR [ExceptionHandler] Nest can't resolve dependencies of the TypeOrmCoreModule](https://images.videosashka.com/watch/O0fzKqswwJs)