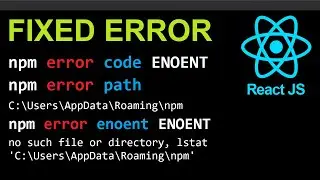
FIXED React JS Error: npm error ENOENT: no such file or directory lstat C:\Users\AppData\Roaming\npm
How to fix error: npm error enoent ENOENT: no such file or directory, lstat 'C:\Users\AppData\Roaming\npm' | npm error path C:\Users\AppData\Roaming\npm
How to create and run React JS application without errors.
****************************
Full React Course on Udemy : https://www.udemy.com/course/build-co...
****************************
🔥 Complete Udemy Courses :
ASP.NET MVC Course : https://www.udemy.com/course/aspnet-c...
ASP.NET Course : https://www.udemy.com/course/aspnet-c...
ASP.NET Core Web API : https://www.udemy.com/course/build-as...
React JS : https://www.udemy.com/course/build-co...
************************
⬇️ Free Document Proofreading ⬇️
► Grammarly : https://grammarly.go2cloud.org/SH3YB
***********************
Fix React JS error
npx create-react-app first-app
npm error code ENOENT
npm error syscall lstat
npm error path C:\Users\iCode\AppData\Roaming\npm
npm error errno -4058
npm error enoent ENOENT: no such file or directory, lstat 'C:\Users\iCode\AppData\Roaming\npm'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
npm error A complete log of this run can be found in: C:\Users\iCode\AppData\Local\npm-cache