Node.js Tutorial - Server Side Form Validation
In this Node.js tutorial, we'll be learning about server-side form validation. Form validation is an important aspect of web development to ensure that users provide valid and correct data. While client-side validation can be helpful, it's not enough to prevent malicious attacks or to guarantee data integrity.
In this video, we'll start by setting up a basic Node.js server using the Express framework. Then, we'll create a simple HTML form and use the body-parser middleware to extract the form data from the HTTP request. We'll then implement server-side validation using the Express-validator library.
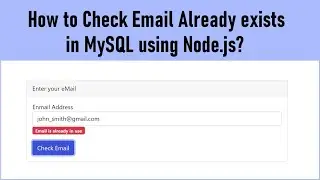
We'll cover the different types of validation rules that can be applied to form data, including checking for empty fields, valid email addresses, and minimum/maximum length. We'll also learn how to customize error messages and display them to the user using the EJS template engine.
By the end of this tutorial, you'll have a solid understanding of how to implement server-side form validation in Node.js using the Express-validator library. You'll be able to create secure and robust web applications that validate user input and provide a better user experience.
For Source Code - https://www.webslesson.info/2023/03/h...