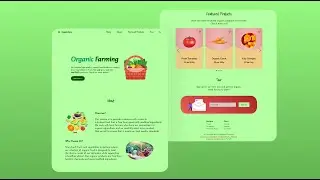
👨🌾 Full Responsive Farm Website Using HTML, CSS and Javascript 🚜| Farming Website
Learn to create a full responsive farm website with many designs and responsive animations using HTML, CSS And Javascript; Step by step tutorial. 👨🌾
🔑 Get Source Code:
https://www.buymeacoffee.com/cstutori...
I apologise for the incomplete tutorial. Therefore, free full source code is provided.
This Full Tutorial Contains:
1. A preloader that shows before the page completes loading
2. A navigation bar that is fixed at the top of the screen and can direct to a section of the website. The navigation bar will be blurred if user scrolls down
3. Swiper to swipe multiple containers
5. Sign up form design
6. Dark/Light mode toggle
7. Slide in when in view
8. Compatible with most devices' screens, such as mobile phones
9. Website Favicon
10. Scroll to top button that only appears when the user scrolls down and will disappear when user goes back to the top
✨ Support me: https://www.buymeacoffee.com/cstutorials
🔗 WEBSITE LINKS:
Swiper JS Link:
https://swiperjs.com/
Google Fonts Link:
https://fonts.google.com/
Jquery Link:
https://cdnjs.com/libraries/jquery
Jquery Link to embed in head script tag:
https://cdnjs.cloudflare.com/ajax/lib...
Remix Icon:
https://remixicon.com/
Click here for more: / @codingstartutorials
🎵 MUSIC:
Memories by Bensound on bensound.com
-- Tags -----
#website #farming #farm #javascript #css #coding #html #responsive #full #tutorial #fulltutorial
--------------------
Please enjoy the video! Share and Subscribe for more videos! :)
Thank you.