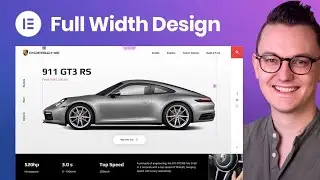
How to make a smart Transparent Header with Elementor
In this Elementor Menu Transparant Header tutorial we are going a step further by moving the button from the menu to the mobile menu. We will be building this with Elementor's new menu widget and the old one and of course in the new container
Links mentioned in the video:
Resource CSS: https://livingwithpixels.com/resource...
My Elementor Pro Course: https://livingwithpixels.com/elemento...
The discount code: LWPYT
Get Elementor (& Pro) here: http://livingwithpixels.com/elementor
→ Software I recommend
Hostinger for affordable webhosting: http://livingwithpixels.com/hostinger
Siteground for premium webhosting: http://livingwithpixels.com/siteground
Elementor for no-code web-development: http://livingwithpixels.com/elementor
Figma for Web Design: https://livingwithpixels.com/figma
All recommended software & discounts: https://livingwithpixels.com/links/
→ Starter Guides for Beginners
Elementor Starters Guide: https://livingwithpixels.com/elemento...
Figma Design Starters Guide: https://livingwithpixels.com/design-g...
→ Full A-Z Courses
Elementor Pro Mastery Course: https://livingwithpixels.com/elemento...
Figma Design Mastery Course: https://livingwithpixels.com/design-c...
Business Course: https://livingwithpixels.com/business...
→ Social media
Tiktok: / rinodeboer
Instagram: / rinodeboer
Twitter / X: / rinodeboer
Some of the links above are affiliate links, which means that I earn a commission when you make a purchase via my link. Thanks a lot if you decide to do that! I couldn't make all these videos without it.




![Best Dubstep Mix 2021 [Brutal Dubstep Drops],Gaming Dubstep Mix](https://images.videosashka.com/watch/hskp_5uxw00)
![Everyone Bullies Ui-mama With Ui-Beams (Koyori, Lize, Furen, Haneru, Patra, Siro, Aoi) [Eng Subs]](https://images.videosashka.com/watch/2kYfGFujdVs)