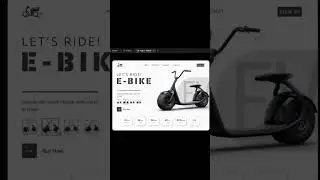
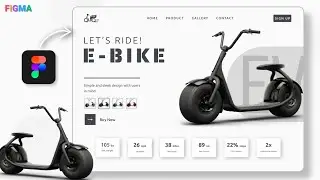
E-Scooter UI design Figma tutorial | Landing page figma
E-Scooter UI design in figma | Landing page figma
Explore the dynamic world of E-Scooter UI design with this comprehensive Figma tutorial. Dive into the intricacies of creating an engaging landing page in Figma, a powerful design tool. Learn step-by-step processes, best practices, and unleash your creativity to craft visually appealing interfaces.
Whether you're a seasoned designer or a beginner, this tutorial covers it all. Elevate your skills, stay ahead in the design game, and discover the art of crafting user-friendly interfaces for E-Scooter applications.
Watch now to transform your Figma proficiency and make your landing pages stand out in the competitive design landscape.
If you have any suggestions for improving the design don't forget to comment below
Like 👍| Comment 👇 | Subscribe 🙏
Watch more :-
Redesign Uber website figma | Uber web design figma
:- • Redesign Uber website figma | Uber we...
Headphone website design in figma (part -1) | Figma tutorial
:- • Headphone website design in figma (pa...
how to create mockups using figma plugins | figma mockup tutorial
:- • how to create mockups using figma plu...
food Delivery App design in figma with Prototype | Mobile App Design
:- • food Delivery App design in figma wit...
let's Connected:-
Instagram: / vidscape_code
LinkedIn: / roushan-sharma-51a032202
shortcut Key Use
Ctr+G= Group making
Ctr+D= Duplicate
Ctr+K= Scaleup
Design source file:-
https://www.figma.com/community/file/...
Your Queries:-
E-Scooter UI design Figma tutorial.
Figma landing page design for E-Scooter app.
How to design E-Scooter app interface in Figma.
Step-by-step E-Scooter UI design guide.
Creating engaging landing pages in Figma.
Figma design tips for E-Scooter apps.
User-friendly E-Scooter UI design tutorial.
Prototyping E-Scooter app in Figma.
Designing sleek interfaces for E-Scooter apps.
Optimizing Figma for E-Scooter landing page design.
Tags:-
#figma #webdesign #figmadesign #figmatips #uiuxdesigner #EScooterDesign #figmatutorial
#uidesign #landingpage #designinspiration #uxtips #digitaldesign #figmaprototype #userexperience #creativedesign
----------------------------------------------------------
@VidscapeCode
----------------------------------------------------------
music:-
Chilling Time" by Infraction and OddVision Media http://bit.ly/3JSeG1i
Music promoted by Inaudio: http://bit.ly/3qxoX6U