How To Make Password Validation Check Using HTML CSS & JavaScript | Toggle Password Visibility
How To Make Password Validation Check Using HTML CSS & JavaScript | Toggle Password Visibility
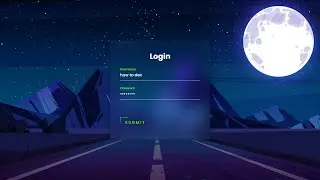
In this tutorial, we'll learn how to create a password validation check using HTML, CSS, and JavaScript. We'll also implement a toggle feature to control password visibility. This is a beginner-friendly tutorial, so whether you're new to web development or looking to enhance your skills, you're in the right place!
⏱️ Timestamps :
00:00 - Introduction
01:07 - Setting up the HTML structure
03:48 - Styling our form using CSS
07:09 - Adding a toggle password visibility feature
09:12 - Implementing password validation logic in JavaScript
13:37 - Conclusion and Final Review
1. How To Make Custom Dropdown Menu
• How To Make Custom Dropdown Menu Usin...
2. How To Make Search Bar
• How To Make Search Bar Using HTML CSS...
3. Animated Flip Card
• Animated Flip Card | HTML & CSS
4. How To Make Show And Hide Password • How To Make Show And Hide Password Us...
5. How to Make Responsive Navigation Bar
• How to Make Responsive Navigation Bar...
6. How To Make Sliding Sidebar Menu
• How To Make Sliding Sidebar Menu Usin...
7. How To Make Blur Effect On Hover
• How To Make Blur Effect On Hover Usin...
8. How To Make Light/Dark Mode Toggle Button
• How To Make Light/Dark Mode Toggle Bu...
9. How To Create Registration Form
• How To Create Registration Form Using...
10. How To Make 3D Flip Profile Card
• How To Make 3D Flip Profile Card Usin...
#html #css #javascript #passwordvalidation #check #passwordinput #validationpassword #javaprogramming #javascriptdeveloper #frontend #frontenddeveloper #teaching #teachingcode #code #codelife #coder #html5 #htmlcss #csstutorials #htmltutorial #software #development #developer #vanillajavascript #login #animatedloginform #howtomake #howtocreate #showhidepassword #togglevisibilitypassword





![How to Change Background Color in Adobe InDesign 2024 [Easy Solution]](https://images.videosashka.com/watch/hr7Z70GKmP0)