Glassmorphism Sign In & Sign Up Form Using HTML & CSS
Glassmorphism Sign In & Sign Up Form Using HTML & CSS
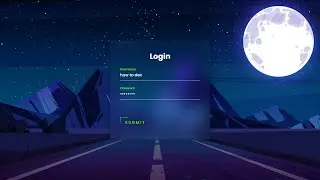
In this tutorial, we'll create a stunning glassmorphism sign-in and sign-up form using HTML and CSS. Glassmorphism is a popular design trend that gives a frosted glass effect to elements, creating a modern and sleek look. Follow along as we step through the process of building these forms, complete with beautiful glassmorphic backgrounds and smooth animations. Whether you're a beginner looking to enhance your HTML and CSS skills or a seasoned developer exploring new design techniques, this tutorial is perfect for you. Let's dive in and create a stylish glassmorphism sign-in and sign-up form together!
⏱️ Timestamps :
00:00 - Introduction
00:50 - Setting up the HTML structure for the forms
03:20 - Styling the forms using CSS
09:27 - Conclusion and Final Review
1. Animated Login Form
• Animated Login Form Using HTML CSS & ...
2. Glassmorphism Analog Clock
• Glassmorphism Analog Clock Using HTML...
3. Glassmorphism Registration Form
• Glassmorphism Registration Form Using...
4. Animated Search Bar
• Animated Search Bar Using HTML & CSS
5. Animated Menu Toggle Button
• Animated Menu Toggle Button Using HTM...
#signin #signup #glassmorphismsigninsignup #glassmorphism #html #css #registration #registerform #loginpage #loginform #frontend #frontenddeveloper #teaching #teachingcode #code #codelife #coder #html5 #htmlcss #csstutorials #htmltutorial #development #developer #login #animatedloginform