Kendo Workflow with Kendo UI for jQuery | Chapter 3
In this chapter we'll focus on the Kendo workflow and different methods to set up and integrate Kendo UI in your projects.
➡️ Learn how to quickly set up Kendo UI using a CDN and CDN Service:
https://docs.telerik.com/kendo-ui/int...
https://docs.telerik.com/kendo-ui/int...
➡️ Explore how to configure and build Kendo UI with Webpack
https://docs.telerik.com/kendo-ui/thi...
➡️ Step-by-step instructions to integrate Kendo UI using npm.
https://docs.telerik.com/kendo-ui/int...
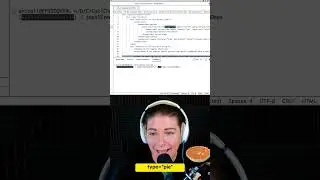
➡️ See Kendo UI in action with a practical example using the Button component:
https://docs.telerik.com/kendo-ui/con...
By the end of this chapter, you’ll have a strong grasp of various workflows to integrate Kendo UI into your development process.
Chapters:
00:00 - Overview of the Kendo Workflow
01:01 - Using Kendo UI via CDN
10:56 - Setting Up with Webpack Build Workflow
17:13 - Kendo NPM Installation and Setup
19:05 - Kendo UI for jQuery Buttons Component Example
--
Follow us on social and say “Hi!” We’d love to hear from you!
🐦 Twitter: @KendoUI / / kendoui
👥 Facebook: KendoUI / / kendoui
---
#jquery #javascript #ui