How to Create Custom Variables in ThemeBuilder
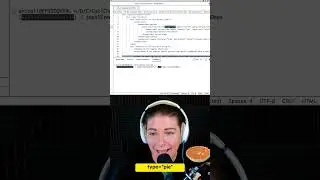
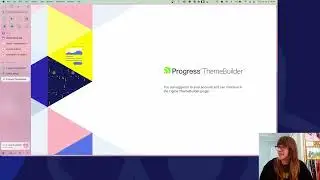
ThemeBuilder can be a powerful tool for taking a design system from concept to implementation. And one of the most valuable features in this regard is the ability to create custom variables. Take a quick look at this tutorial to learn how to do that!
Catch all the handy resources mentioned in the video:
👉 ThemeBuilder Pro: https://www.telerik.com/themebuilder
👉 ThemeBuilder Documentation: https://docs.telerik.com/themebuilder...
----
ThemeBuilder is a visual tool with almost zero learning curve that enables you to style your Telerik and Kendo UI web components without the need to write complex CSS rules.
You can control the look and feel of your UI components to fit any brand or application styles. ThemeBuilder helps you style your Telerik and Kendo UI components to perfectly match your design requirements. Plus, you can reduce the time spent on styling to focus on the critical business logic of your applications.
➡️Explore all that the ThemeBuilder can do: https://www.telerik.com/themebuilder
➡️Check out the documentation & get yourself familiar with all features: https://prgress.co/3hdHu8U..
➡️Feel ready? Jump right ahead into the application: https://themebuilderapp.telerik.com/
----
Got any questions? You can use # HeyKendoUI on social to ask them!
🐦Twitter: @KendoUI / / kendoui
👥Facebook: / kendoui
#designsystem #design #css