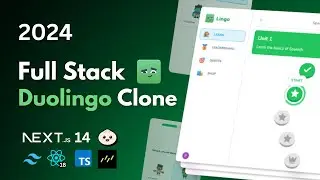
Build a Duolingo Clone With Nextjs, React, Drizzle, Stripe (2024)
👨💻 Source Code & More: https://dub.sh/jSxVYQx
💬 Discord & Help: https://www.codewithantonio.com/discord
Clerk: https://go.clerk.com/wmPbEeD
Kenney Assets:https://kenney.nl/
Freesound: https://freesound.org/
Elevenlabs AI: https://elevenlabs.io/
Flagpack: https://flagpack.xyz/
Icons: https://iconduck.com/licenses/mit
In this 11 hour tutorial, you will learn how to create your very own language learning SaaS, similar to Duolingo. Users will be able to choose a language course, and have guided lessons with beautiful design, characters, audio & visual effects. You will learn Next.js 14, Drizzle ORM, PostgreSQL, Server Actions, Stripe, ShadcnUI, Tailwind and more.
Key Features:
🌐 Next.js 14 & server actions
🗣 AI Voices using Elevenlabs AI
🎨 Beautiful component system using Shadcn UI
🎭 Amazing characters thanks to KenneyNL
🔐 Auth using Clerk
🔊 Sound effects
❤️ Hearts system
🌟 Points / XP system
💔 No hearts left popup
🚪 Exit confirmation popup
🔄 Practice old lessons to regain hearts
🏆 Leaderboard
🗺 Quests milestones
🛍 Shop system to exchange points with hearts
💳 Pro tier for unlimited hearts using Stripe
🏠 Landing page
📊 Admin dashboard React Admin
🌧 ORM using DrizzleORM
💾 PostgresDB using NeonDB
🚀 Deployment on Vercel
📱 Mobile responsiveness
Timestamps
00:00 Intro & Demo
02:26 Project Setup
12:17 Buttons library
30:00 Marketing Skeleton
39:24 Authentication
01:00:44 Footer
01:07:49 Main Layout
01:25:41 Sidebar
01:38:35 Learn Page Wrappers
02:00:43 Drizzle & Neon
02:14:42 Courses Page
02:33:03 User Progress
03:01:46 Seed Script
03:19:56 Schema
03:44:17 Units
04:11:54 Lesson Button
04:45:15 Course Progress
05:06:52 Lesson Header
05:27:35 Exit Modal
05:39:03 Challenge Cards
06:17:16 Challenge Footer
06:42:33 Challenge Actions
07:24:39 Challenge Finish Screen
08:00:23 Challenge Practice
08:17:34 Shop
08:35:13 Stripe
09:19:36 Details
10:04:48 Admin
11:00:26 Deployment